台灣有越來越多的新媒體網站,熱中把內文用字改為細黑體。這跟傳統的媒體網站一向偏好細明體非常不同。
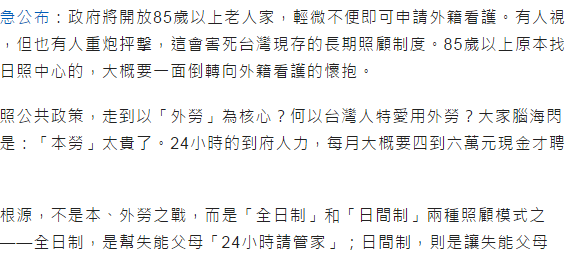
理論上黑體內文字應該比細明體顯得更深、更重、更黑,但實際上不然,例如底下這個來自 UDN 鳴人堂的網頁截圖,黑體字比起一般細明體,顯得更灰、更淡、筆畫更難辨別(例如相對於本文使用的細明體而言):

這很奇怪對吧?難道他們的內文 CSS 特意調淡嗎?當然不是,我試著用高解析相機的近拍模式,放大螢幕像素實際的筆畫顯示情形,就發現了原因。
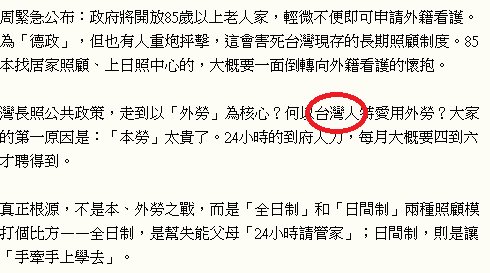
原因是黑體字在螢幕的顯示演算法,採用的是「反鋸齒」(anti-aliasing)技術,反鋸齒技術理論上可以消除字體邊緣的鋸齒,讓字體顯得清晰。這在蘋果手機使用的黑體上已經證明,也普遍受到歡迎。可是在桌機上,這個技術帶來的卻是反效果。上圖這個實際畫素的八倍放大圖就是證明。
由於桌機螢幕解析度普遍欠佳,黑體內文通常跟「單線體」字體沒甚麼差別,如果筆畫剛好在畫素格位上,那確實可以得到清晰的線條,如上圖台字下半的「口」,和灣字下半的「弓」。但如果筆畫不剛好在畫素格位上,那反鋸齒演算法發揮作用的結果,是把一個畫素的黑,拆開給兩個畫素變成灰。
於是在放大圖上看,筆畫其實是模糊的。兩個畫素的灰,無論如何無法等同一個畫素的黑,這就是我們看使用黑體的網頁,為什麼筆畫顯得更灰、更淡、更難辨別的原因。
試比較一下同樣解析度下細明字體的放大圖,更可以看出差別。下圖是對 15pt 細明的八倍放大。在內文字的級數下,瀏覽器對細明體使用點陣化的顯示模式,因此我們會看到明確佔據畫素格位、非常難看的鋸齒。
但如果我們回到肉眼尺度,就會發現在 15pt 等級的大小之下,點陣字的鋸齒根本看不見,眼睛能看見的反而是邊緣銳利的筆畫:

事實上各家瀏覽器對細明體有特殊的優化,在某些常用的顯示級數上,會使用點陣字體顯示。筆畫反而比採用反鋸齒技術的字體更清晰。
所以如果你是因為蘋果系統使用黑體而趕潮流,讓你的網站內文採用黑體,要小心,你正在付出不利讀者閱讀的代價。
補充:如果用瀏覽器放大字體四倍以後翻拍畫素,黑體字筆畫才變得比較「像」印刷黑體該有的樣子:
所以差不多在 retina 螢幕上,黑體看起來才會夠黑。(不過在 retina 上細明表現也一樣黑。)
消息來源: 內容推進實驗室


 留言列表
留言列表


